Das sind die Gedanken hinter der neuen Website des Kantons Basel-Stadt
NewsDer Internetauftritt des Kantons Basel-Stadt wurde von Grund auf neu entwickelt. Dabei wurde bewusst auf eine Datenmigration verzichtet, um auf grüner Wiese eine nutzerzentrierte Plattform zu schaffen, die modernsten Anforderungen und Standards genügt. Hier finden Interessierte vertiefte Informationen zu den Überlegungen, die dem Projekt zugrunde liegen.

Am Anfang eines solch grossen Projektes steht eine sogenannte Produktvision, die im Projektverlauf allen Beteiligten als metaphorischer Nordstern dient und so sicherstellt, dass die hunderttausend kleinen und grossen Entscheidungen im Sinne eines kohärenten Endergebnisses gefällt werden. Dies ist die unsere:
Unsere Produktvision
WebBS ist eine laufend weiter entwickelte Web-Plattform, die den Austausch mit der Verwaltung des Kantons Basel-Stadt zeitgemäss, attraktiv und nutzerzentriert ermöglicht.
Weil der Fokus auf die Bedürfnisse der Nutzenden ein fundamentaler Leitgedanke ist, wurde die Produktvision weiter verfeinert und in sechs User-Experience-Prinzipien ausdifferenziert:
User Experience (UX) - Prinzipien
1. Offiziell & verlässlich
Es darf auch mal ein bisschen trocken sein. Nutzende müssen die Seite nicht lieben, aber schnell zu verständlichen und hilfreichen Informationen kommen. Dies gilt für die Sprache ebenso wie für das Design.
2. Inklusiv statt individuell
Wir benutzen User Experience Patterns, die etabliert und dadurch selbsterklärend sind, sodass sich alle Nutzerinnen und Nutzer zu Hause fühlen und ihren Weg finden, unabhängig von der digitalen Affinität.
3. Einfachheit akzeptieren
Verständlich ist wichtiger als vollständig. Wir kommunizieren nach dem Prinzip der umgekehrten Pyramide: die relevantesten Informationen zuerst, Details folgen später.
4. Nutzerführung durch Hierarchien
Wir führen Nutzerinnen und Nutzer mithilfe von geschickten Hierarchien. Dokumentlisten, Formularen, Themen etc. müssen nicht immer alle gleichberechtigt sein. Wir sind mutig und priorisieren Inhalte anhand des Verhaltens der Nutzerinnen und Nutzer.
5. Orientierung ist zentral
Wir optimieren für Deep Links. Auf den Inhaltsseiten muss sofort klar sein, wo man sich befindet, sodass sich Nutzerinnen und Nutzer, die von einer Suchmaschine kommen, sofort orientieren können.
6. Handlungsorientierte Navigation
Inhalte sind nicht nur über die Organisation zugänglich, sondern werden thematisch erschlossen. Informationen von einem Amt können auf unterschiedliche Ebenen und Themen verteilt werden.
Die Umsetzung dieser Prinzipien findet sich in verschiedensten Konzepten, Elementen und Tools wieder. Die wichtigsten davon sind Folgende:
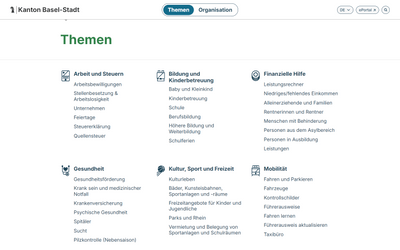
Aufteilung in die Bereiche "Themen" und "Organisation"

Die am häufigsten gesuchten Dienstleistungen sind organisationsübergreifend im Bereich «Themen» vereint. Informationen zur Verwaltung sind im sogenannten Organisationsbereich der Webseite untergebracht. Diese Struktur soll allen die Möglichkeit geben, Informationen ohne Kenntnisse der Verwaltungsstruktur des Kantons leicht zu finden.
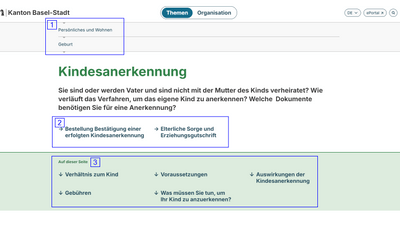
Navigation

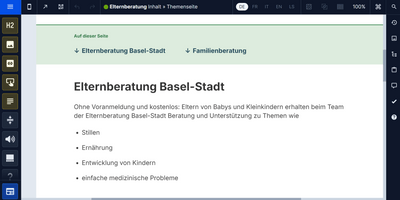
Rund 60% der Nutzenden von www.bs.ch kommen direkt über eine Suchmaschine auf unsere Seiten und müssen sich hier möglichst einfach zurecht finden. Deshalb haben wir uns für eine prominente Breadcrumb-Navigation (1) entschieden, die auf einen Blick erkenntlich macht, wo sich diese Seite innerhalb der Hierarchie befindet. Darunter liegende Seiten sind über die Index-Navigation (2) erreichbar, wobei die Abbildung von zwei Ebenen eine Idee davon vermittelt, welche Inhalte in einem Bereich zu erwarten sind. Die Navigation auf der Seite selber (3) gibt Auskunft darüber, was beim Scrollen zu erwarten ist.
Visuelle Gestaltungselemente
Aus der Internet-Nutzungsforschung ist bekannt, dass Webseiten kaum vollständig durchgelesen werden. Vielmehr scannen Besuchende die Seiten auf der Suche nach den für sie relevanten Informationen und orientieren sich dabei an visuellen Ankerpunkten. Aus diesem Grund bietet unsere Webseite Editorinnen und Editoren verschiedene Möglichkeiten der Leserführung wie Infoboxen, Akkordeons, Linklisten und mehr.
Design System
Im Rahmen des Projektes wurde ein sogenanntes Design System erstellt. Das ist eine Sammlung von wiederverwendbaren Komponenten, Richtlinien und Standards, die in einem einheitlichen Design und einer kohärenten Nutzererfahrung über verschiedene digitale Produkte des Kantons resultieren sollen. Das Ziel ist dabei, Konsistenz, Effizienz und Skalierbarkeit in der Gestaltung und Entwicklung digitaler Produkte zu gewährleisten.
Neben dieser Webseite gehört das neue Statistikportal oder das ePortal zu den ersten Anwendungen, die in der neuen Design-Sprache gestaltet sind.
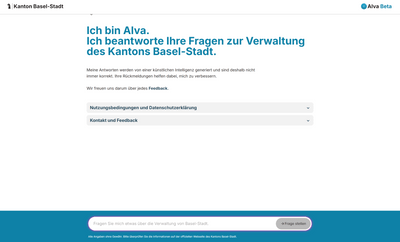
Alva

Ein grosser Schritt, um die Informationen der Website für alle zugänglich zu machen, ist unser digitaler Assistent Alva. Im Moment noch als Beta-Version verfügbar, verfolgen wir mit ihm langfristig grosse Ziele, wie in der entsprechenden Produktvision zum Ausdruck kommt:
«Alva ermöglicht der Bevölkerung, mit allen öffentlich zugänglichen Informationen des Kantons Basel-Stadt in natürlicher Sprache zu interagieren. Die darunter liegende KI ist vertrauenswürdig, verbessert ihre Fähigkeiten kontinuierlich und berücksichtigt juristische Grundlagen.»
Im Moment ist die angestrebte Interaktionstiefe noch nicht erreicht, der Chatbot beantwortet lediglich Fragen zum Inhalt der Webseite und bietet keine Möglichkeit für Rückfragen. Grund dafür ist das Bestreben, Falschauskünfte soweit wie irgend möglich auszuschliessen. Wir gehen aber davon aus, dass sich die technologischen Grundlagen weiterhin rasch verbessern und wir darauf basierend eine tiefere Integration ins System mit weitergehenden Fähigkeiten entwickeln können.
Was aber jetzt schon möglich ist: Zusammenfassende Antworten auf sehr spezifische Fragen zu den Inhalten der Website und das in unterschiedlichen Sprachen.
Editor

Neben den den Userinnen und Usern einer Website gibt es eine zweite wichtige Gruppe von Benutzenden: Die ungefähr 400 Editorinnen und Editoren aus allen Dienststellen des Kantons, welche die Inhalte erstellen. Die Qualität ihrer Arbeit entscheidet letztendlich darüber, ob die Informationsbedürfnisse der Besucherinnen und Besucher adäquat abgedeckt sind. Um diese Arbeit so flüssig wie möglich zu machen, war es uns ein grosses Anliegen, eine möglichst einfach zu bedienende Arbeitsoberfläche zur Verfügung zu stellen. Denn wir sind überzeugt davon, dass sich das in der Qualität der Inhalte niederschlägt und damit letztendlich den Website-Besuchern zugute kommt.
Unser Editor dem klingenden Namen «blökkli» wurde als Open-Source-Code der weltweiten Drupal Community zur Verfügung gestellt und kann hier ausprobiert werden.
Technischer Unterbau
Ausgehend von grundsätzlichen Überlegungen, die für den Einsatz von Open-Source-Software und die Teilnahme an den entsprechenden Communities sprechen («public money for public code»), basiert www.bs.ch in weiten Teilen auf offenem Code. Diese Herangehensweise wurde mit der kürzlich erfolgten Verabschiedung des «Bundesgesetz
über den Einsatz elektronischer Mittel zur Erfüllung von Behördenaufgaben» weiter validiert.
Für den neuen Webauftritt wurden Technologien gewählt, die seit vielen Jahren eingesetzt werden, aber gleichzeitig als moderne Standards gelten und eine langfristige Weiterentwicklung ermöglichen.
Die Website wurde nach einer so genannten «Headless» Architektur aufgebaut. Das bedeutet, die öffentliche Website ist eine eigenständige Applikation, die über eine Schnittstelle mit dem Backend-System kommuniziert. Dies bietet viel Flexibilität für die Weiterentwicklung und eine herausragende Geschwindigkeit. Als Technologie für das Backend wurde Drupal gewählt, ein Open-Source System, das weltweit von vielen Verwaltungen und Regierungsorganisationen eingesetzt wird. Drupal wird von einer grossen Gemeinschaft stetig weiter entwickelt und kann für spezifische Anwendungsfälle adaptiert werden. Einige dieser Anpassungen, wie zum Beispiel der «blökkli» Editor wurden im Rahmen des Projekts für diese Gemeinschaft veröffentlicht. Diese können nun von anderen Projekten ebenfalls genutzt und weiter entwickelt werden.